Table of Contents
Using Gitlab and Satis to generate private composer Repository
This is mainly a wrapper for mborne/satis-gitlab intended to make it easy to use with minimal and simple configuration. Best used together with Gitlab. I'm using Gitlab Pages behind Apache, NGINX is the default/recommended way to use Gitlab Pages with.
Idea
.satisinclude - file to activate certain projects for satisWorks in latest master ochorocho/satis-gitlab – see pull requestIntegrate webhook ??? when tag createdSee section optionalDownload zips in Satis ??? So no key auth is required??!?!?addarchive: trueand *.tar-Files for Tags will be saved in./dist/Folder. Branches still point to Git Repo.Multiple packages, which one is preferred?Depends on the loading order of your defined repositories in composer.jsonRun pipeline only if it is not already running, pile up all requests and run it only once.
Features
- Write .htaccess according to config.yml (only if
basic-authis set) build-dirto configure target folder- Order to read configuration: GITLAB_SATIS_CONFIG → config.yml
optionsis passed tosatis-gitlabas–optionargumentsis passed tosatis-gitlabas argument- Use
–ignoreto exclude certain repos
Gitlab CI
The image ochorocho/gitlab-pages-satis provides gitlab-pages-satis command which reads the environment variable GITLAB_SATIS_CONFIG first. Fallback is ./config.yml or the configured file e.g. gitlab-pages-satis /path/to/config.yml
- .gitlab-ci.yml
stages: - deploy pages: stage: deploy image: ochorocho/gitlab-pages-satis:latest script: - mkdir satis-build - gitlab-pages-satis - mv satis-build public artifacts: paths: - public/ only: - master
Configuration
Go to Project → Settings → CI/CD → Pipeline Triggers, give it a name and allow api scope. Hit “Add Trigger” and copy it to your configuration (arguments → gitlab-token). See below …
Using Environment variable
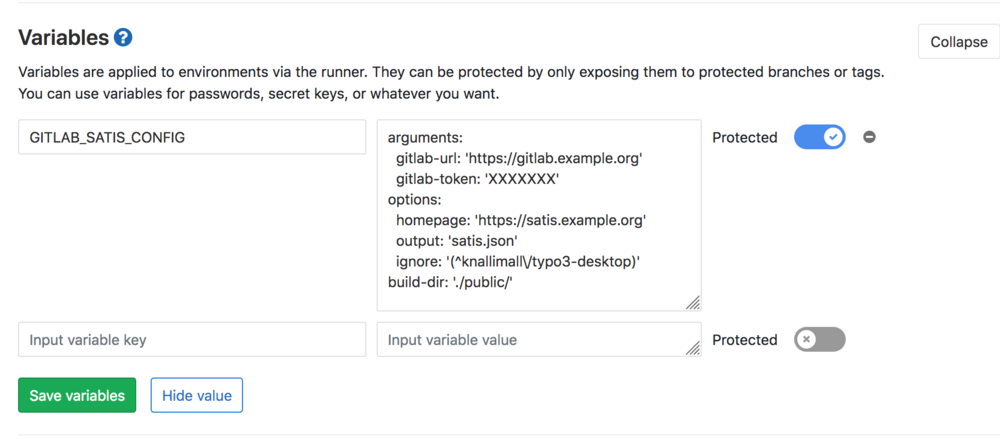
In Gitlab go to Project → Settings → CI / CD → Variables and create variable named $GITLAB_SATIS_CONFIG and add your config to the “input variable value” field.
Using Config File
Add a config file to your repository. By default the script is looking for config.yml file. If you want to change that simply call the script this way gitlab-pages-satis /path/to/custom_config.yml
- config.yml
arguments: gitlab-url: "https://gitlab.example.org" gitlab-token: "GITLAB_TOKEN" options: ignore: "(^namespace_name|^namespace\/project)" homepage: "https://satis.example.org" output: "satis.json" include-if-has-file: '.satisinclude' template: '/path/to/satis-template.example.json' archive: true basic-auth: auth-name: "Satis Repository" auth-file: "/path/to/.htpasswd" # Absolute path required username: "admin" password: "password" build-dir: "satis-build"
Make sure Gitlab Pages is activated for your project.
Trigger the Pipeline, that's it!
Optional
Satis example template
Use this template and set configuration (options → template) if you want to modify …
- the Twig template
- to use http instead of https
- and all other options that are not covered by mborne/satis-gitlab
- satis-template.json
{ "name": "SATIS repository", "homepage": "http://localhost/satis/", "require": [], "require-dependencies": true, "require-dev-dependencies": true, "config": { "secure-http": false // Not required for https }, "twig-template": "template/index.html.twig" }
Trigger on tag_push
Want to trigger your satis projects pipeline each time a Tag is created/deleted ?
- Add the follwing file to
/opt/gitlab/embedded/service/gitlab-rails/plugins/gitlab_pages_satis.rb - Make it executable (
chmod +x gitlab_pages_satis.rb) - validate your plugins using
sudo gitlab-rake plugins:validateto make sure its running
- gitlab_pages_satis.rb
#!/usr/bin/env ruby #### Config begin # Trigger Token, see Project -> Settings -> CI/CD -> Pipeline triggers trigger_token="XXXXXXXX" # Private Token, see User -> Access Tokens -> Personal Access Tokens auth_token="XXXXXXXX" # GitLab install gitlab_url="https://gitlab.example.org/" # Satis Project id (integer, not the project name) satis_project_id="XX" #### Config end require 'json' require 'tmpdir' payload = JSON.parse(STDIN.read) # Only run this code in case we are dealing with tag_push event if payload['event_name'] == 'tag_push' temp = Dir.tmpdir() shaFile = "#{temp}/gitlab-trigger.sha" # Get refs to compare payloadCurrent = "#{payload['ref']}" payloadBefore = File.read(shaFile) if File.exist?(shaFile) # Save refs to compare on next run ... File.delete(shaFile) if File.exist?(shaFile) File.write(shaFile, "#{payload['ref']}") # Check if composer files exists in project project_id="#{payload['project_id']}" composerExists = `curl -o /dev/null -s -w \"%{http_code}\" --request GET --header 'PRIVATE-TOKEN: #{auth_token}' '#{gitlab_url}/api/v4/projects/#{project_id}/repository/files/composer%2Ejson/raw?ref=master'` # Trigger Pipeline if payloadBefore != payloadCurrent && composerExists == '200' exec("curl --request POST --form \"token=#{trigger_token}\" --form ref=master #{gitlab_url}/api/v4/projects/#{satis_project_id}/trigger/pipeline") end end